
検索エンジンから高い評価を受けるためは、SEOが欠かせません。
SEOでは、ターゲット設定、キーワード選定、コンテンツの充実化などが挙げられ、なかでも、『HTMLタグの最適化』についても重要な施策のひとつといえます。
HTMLとは、マークアップ言語のひとつで『HyperText Markup Language』(文章構造を表わす目印を付けるためのルール)の略称です。
HTMLタグは、「<」「>」で囲むことで構造を表わし、WEB上の記事やサイト制作の際に用います。
構造を表わす以外にも、テキストの文字の大きさやカラーの変更、他のページやサイトへのリンクを貼るなどの指示が行えます。
ここでは、SEOに効果的なHTMLタグの使い方や、注意が必要なタグの種類について解説します。
HTMLタグは検索エンジンに記事の構造を正しく伝える役割
HTMLタグは、どのように記事構成を表示させるかブラウザに指示するために用いられます。
HTMLタグを正しく使うことで、ページごとのキーワードや内容、文書構造などのWEBサイトの情報を、以下で紹介するクローラとインデクサと呼ばれる検索エンジンのプログラムに正しく伝えられます。
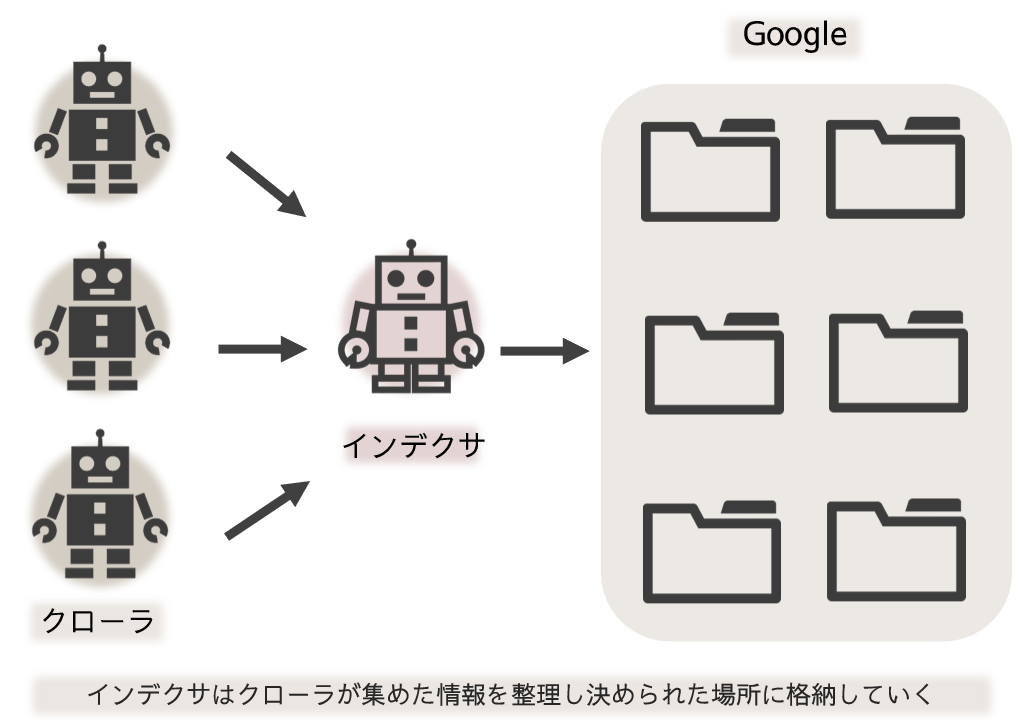
ここでは、クローラとインデクサの仕組みと、クローラが取得できるファイルの種類を説明します。
クローラとインデクサの仕組みを理解することが重要
クローラとは、検索エンジンのプログラムで、インターネット上にあるWEBサイトを巡回して情報収集をする役割があります。

クローラがWEBサイトを巡回することを、クロールまたはクローリングといいます。
WEBサイトの検索順位は、クローラが収集した情報が検索エンジンのデータベースに格納されることで決定します。
クローラが収集した情報をデータベースに格納するプログラムを、インデクサといいます。
クローラがWEBサイトから情報を集め、インデクサがデータベースに格納しなければ、WEBサイトは検索結果画面に表示されません。
検索結果にWEBサイトが表示されなければユーザーにも発見されないため、クローラとインデクサの仕組みを理解することは、SEO対策において重要です。
以下の記事では、クローラとインデクサの仕組みを詳しく説明しています。
こちらもCHECK
-

-
クローラ・インデクサ┃検索エンジンの仕組みと上位表示をめざす方法
続きを見る
クローラが取得するWEBサイト内のファイル
クローラが取得するWEBサイト内のファイルの例は、以下のものが挙げられます。
- テキストファイル
- HTMLファイル
- CSS
- JavaScript
- オフィスファイル(Word・Excelなど)
- 画像(GIF、JPEG、PNG、WebPなど)
- 動画(MP4、WebMなど)
上記のとおり、HTMLタグ(ファイル)もクローリングされる対象ファイルです。
クローリングはWEBサイトの検索順位に影響するため、WEBサイトや記事を制作する際には、クローリングされやすさを意識する必要があります。
HTMLタグを最適化することで、検索エンジンから評価を受けられ、適切な検索順位を獲得できます。
SEOに効果的!重要な3つのHTMLタグと使い方
自社のWEBサイトがGoogleやYahoo!などの検索エンジンで上位表示を獲得するためには、SEOに強いサイトが不可欠です。
SEO対策には、サイト内のコンテンツの質を高める内部対策と、良質な被リンクを集める外部対策があります。
タグは、SEOの内部対策として機能します。
内部対策について、詳しくは以下の記事でお伝えしています。
こちらもCHECK
-

-
SEO外部対策につながる内部リンクとは?重要である理由・やり方
続きを見る
タグを最適化することで、検索エンジンからの評価が高くなり、上位表示ができるようになるのです。
WEBサイトがSEO効果を得るために使用するHTMLタグのうち、とくに重要なものは以下の3つです。
- titleタグ
- metaタグ
- hタグ
上記3つのHTMLタグは、ユーザーと検索エンジンの双方にWEB記事やサイトの内容を伝えるのに役立ちます。
また、検索順位だけでなく検索結果一覧で表示された際のクリック率に、大きく影響を与えます。
titleタグ・metaタグ・hタグは、SEOにおける効果がわかりやすく反映されるタグだといえます。
タグの使い方については後の項でお伝えするため、ここでは各タグの役目について紹介します。
コンテンツの内容を表すtitleタグ
titleタグは、各ページのタイトルを宣言するHTMLタグです。
以下のように表記します。
<title>タイトルとなるテキスト</title>
上記のように、タイトル名を<title>と</title>の間に挟むようにして使用します。
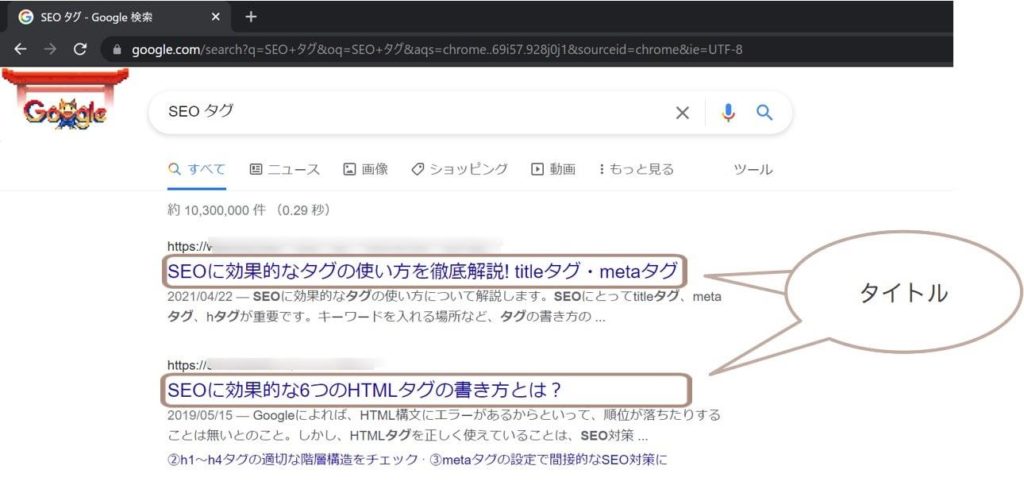
titleタグで設定された『タイトル』は検索エンジンの検索結果一覧に、以下のように表示されます。

titleタグは、Googleの検索エンジンがWEBサイトを評価するために重要な項目のひとつです。
Googleは、titleタグについて以下のように述べています。
タイトルリンクは、検索結果上でリンク先のページの内容をユーザーが一目でわかるように表示し、検索クエリとの関連性が高い理由をはっきりと伝えるうえで重要な要素です。どのページにアクセスするかはタイトルで決定することが多いため、ウェブページには質の高いタイトルを設定することが求められます。
引用元:Google 検索結果のタイトルリンク(見出し)の変更┃Google検索セントラル
Googleが述べているように、タイトルには検索者にWEBページの内容が簡潔に伝わるように設定しましょう。
すると、結果的にSEO効果を得られ上位表示されやすくなります。
titleタグの使い方
titleタグは、検索エンジンによるSEO対策が顕著にあらわれる部分です。
記事を書くために設定したキーワードは、検索意図を意識しながらタイトル内に必ず含めます。
キーワードが『SEO タグ』とした場合、以下のようなタイトルにします。
ポイント
SEO対策で効果的なHTMLタグの使い方入門ガイド
Googleの検索エンジン最適化スターターガイドでは、下記の3つのポイントを提唱しています。
ポイント
- ページの内容を適切に記述する
- 各ページに固有のタイトルを付ける
- 簡潔で説明的なタイトルである
上記の内容から読み取れるのは、「titleタグに不要なキーワードを盛り込むことや長文で表現することは、Googleからの評価が下がりやすくなる」ということです。
文字数は30文字前後、長くても32文字が最適です。
対策キーワードを入れる位置については、左側前半に入れることが推奨されてきました。
キーワードの位置を27文字以内に入るようにすると、検索結果に表示されます。
タイトルには、下記のように数字などを入れることで、具体性があり魅力的に仕上がります。
見出し(全角15文字)
「ライティング力を鍛えるコツを伝授」というタイトルの場合
「ライティング力を鍛える3つのコツをライター歴20年のプロが伝授」とるすころで、記事の内容がユーザーに伝わりやすくなります。
SEOに強いタイトルについては、下記の記事で詳しくお伝えしています。
-

-
参考SEOに強いタイトルの付け方!基礎知識や6つの重要なポイント
続きを見る
metaタグ:ページの内容を伝達する
metaタグには、『meta description』と『meta keywords』があります。
<description>ディスクリプションとなるテキスト</description>
各ページの情報を伝えるHTMLタグです。
meta description
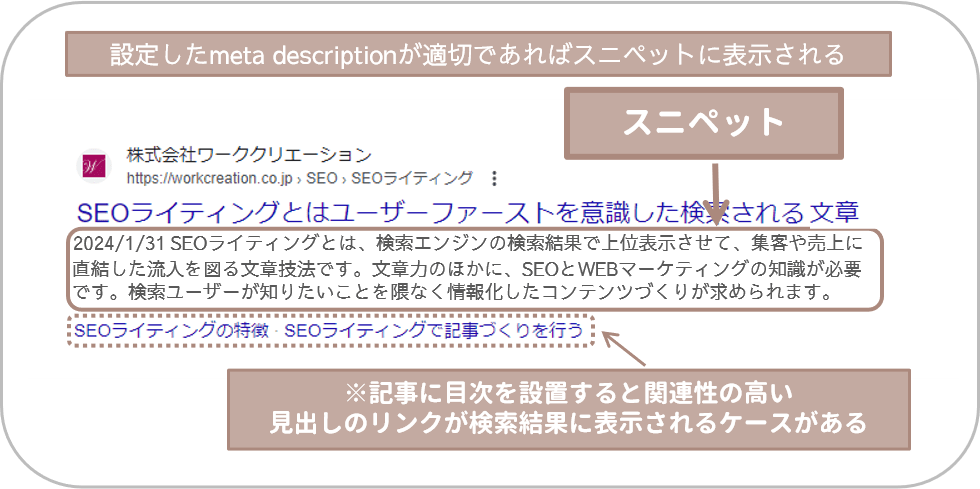
検索結果一覧で、titleタグ(記事やサイトのタイトル)の下に表示されます。各ページの説明文を明記するHTMLタグです。
設定したmeta descriptionが適切であればスニペットに表示されます。

Google検索セントラル:質の高いメタ ディスクリプションを作成するためのおすすめの方法
meta keywords
meta keywordは、検索エンジンに対して記事やページ内容を伝えることができるHTMLタグです。
たとえば「SEO タグ 効果」というキーワードをメタキーワードとして登録したい場合、記述方法は以下のようになります。
キーワードをカンマ(,)で区切ることで、複数のキーワードを設定することが可能です。
<meta name=”keywords” content=”SEO,タグ,効果”>
descriptionのように、検索画面には表示されません。
注意
※現在では、Googleでは『meta keyword』については、Google Webmaster Central Blogで「meta keywordsを検索順位を決める要因としては、利用していない」と言及しています。
Google does not use the keywords meta tag in web ranking
現在のSEOにおいて、meta keywordsの効果がなくなってしまった理由は大きく2つあります。
検索エンジンのアップデート
検索エンジンはページ内の情報を読み取り、どのようなことが書かれているか、重要なキーワードはどれかを判断することができるようになりました。
meta keywordsの悪用
検索エンジンが、メタキーワードの情報に基づいて評価していたことで、meta keywordsを大量に詰め込むなどのSEO対策が横行したことが原因です。
結果として、粗悪な低品質な記事が増えることとなったため、meta keywordsは重要視されなくなったといわれています。
このことから、ユーザーが求めていることをコンテンツ化し、品質を上げていくことが検索エンジンの評価につながることがわかります。
metaタグの使い方
検索結果に表示されるディスクリプションは、検索結果一覧で目にする部分です。
キーワードを入れることはもちろん、ページの概要が伝わりやすい内容にするだけでなく、本文を読むメリットを端的に伝えてクリック率をあげる工夫をしましょう。
Googleが提示するポイントは下記の2つになります。
ポイント
- ページの内容を正確にまとめる
- 各ページに固有の descriptionメタタグを付ける
文字数は120文字までが目安です。1記事ごとに、独自性のあるディスクリプションを設定していきます。
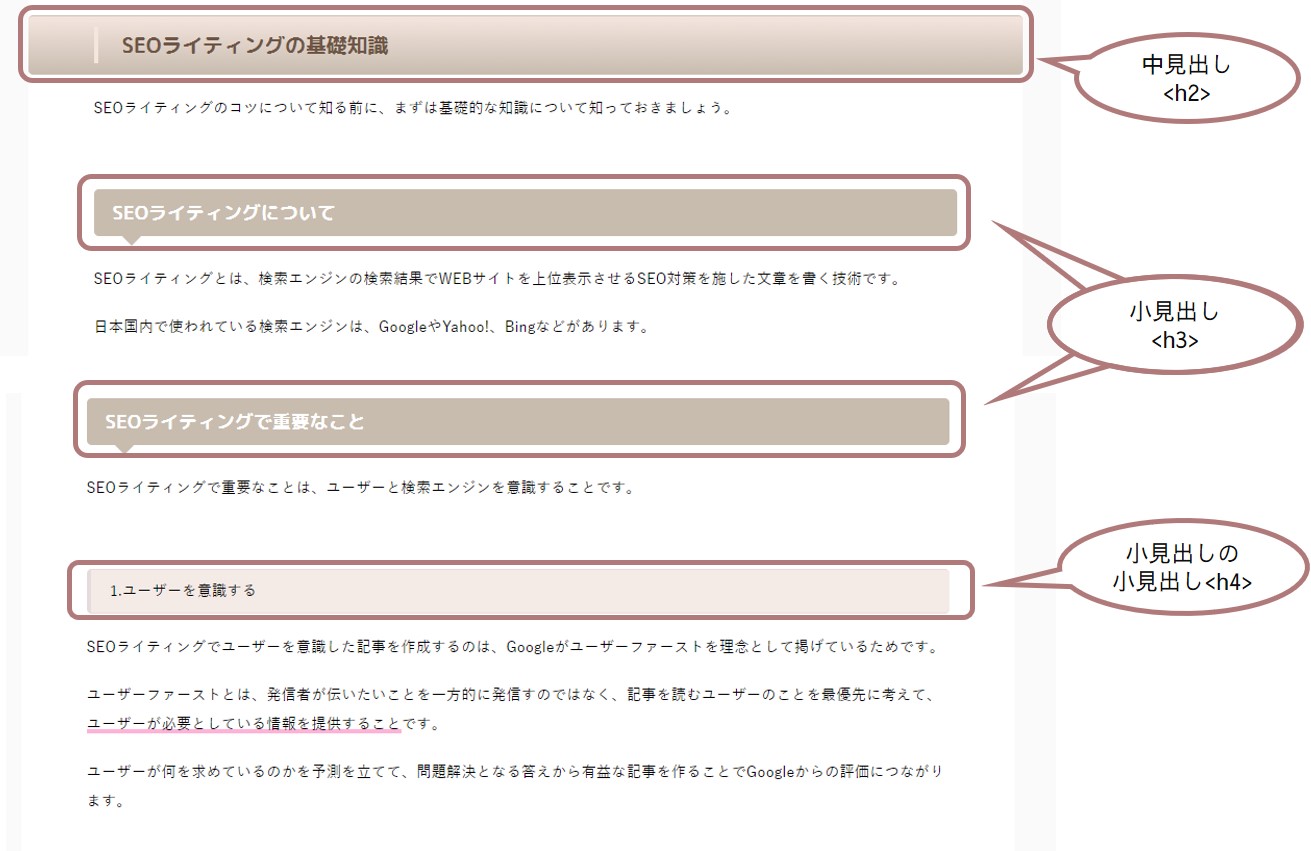
hタグ:キーワードを含めて構成を正しく伝える役割
hタグは、記事の見出しを表すタグです。
SEOの内部対策で重要といわれている見出しタグは、ユーザーと検索エンジンの双方にページ内の文章構成を正しく伝えるために使われます。
h1(大見出し)、h2(中見出し)、h3~h6(小見出し)が挙げられます。
<h1>タイトルのテキスト</h1>
※意図的に設定を変更しなければ、h1に入力したタイトルが、検索結果一覧のタイトルとイコールであることがほとんどです。


hタグの使い方
原則、h1タグは1ページにつき1つにします。
h1タグでは、コンテンツの内容が端的に伝わるように、キーワードを含めて作成します。
hタグのポイントは下記の2つです。
ポイント
- コンテンツのポイントを考える
- ページ全体を通して見出しタグは慎重に利用する
h1が完成すれば、h2からh6まで順序よく設置していきます。
たとえば、h3のまえにH4を設置してしまうと、ユーザーや検索エンジンが理解しづらくなります。
h2やh3では、主要キーワード以外に関連キーワードを入れることが効果的です。
ユーザーのニーズを満たしやすくなるでしょう。
また、hタグを多用しすぎることも控えてください。
ほかにも過度な強調やキーワードの乱用は、評価を下げる要因となるため厳禁です。
-

-
参考SEOライティングのやり方│初心者にもわかる!書き方と8つのコツ
続きを見る
SEOに効果的なHTMLタグと使い方
上記で紹介した、titleタグ・metaタグ・hタグ以外で、SEO効果が期待できるその他の3つのHTMLタグ『aタグ』『箇条書き(ulタグ・olタグ・liタグ)』『altタグ』を紹介します。
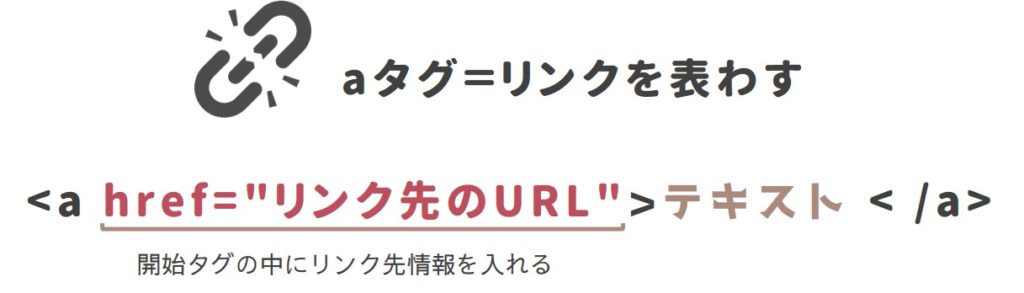
aタグ(アンカータグ)
『a』は『アンカー』の略で、リンク先の出発点・到達点を指定するHTMLタグです。

同じページ内の別の場所や、別ページに遷移するために使われます。
aタグ(リンク)の使い方
href属性(リンク先指定)と合わせて使用します。
target属性(新しいページを開く)の場合は、下記のようになります。
<a href="リンク先のURL"target="_blank">テキスト < /a>
リンク先を表わすテキスト情報は、キーワードが反映したうえで簡潔に記述するのは構いません。
たとえば、「SEO対策で効果的なHTMLタグの使い方入門ガイド」というタイトルに対して、「SEO タグ」がキーワードであるため、「SEOに効果的なタグの書き方」にするのはOKです。
aタグを含めたリンクタグの注意点
aタグをSEO対策で効果的に使う際に、把握しておくべき注意点があります。
それは、Googleクローラがリンク先をたどれるのは、「href属性が指定されたaタグのみ」であることです。
Googleは、aタグを含むリンクについて、以下のように明言しています。
Google のクローラがたどれるリンクは、href 属性が指定された <a> タグのみです。その他の形式のリンクはたどれません。<a> タグでも href 属性がないものや、スクリプトのクリック イベントによりリンクとして機能するその他のタグをたどることはできません。
引用元:リンクをクロールできるようにする┃Google検索セントラル
このことから、クロールできるリンクと、クロールできないリンクは、以下のようなHTMLタグであることがわかります。
クロールできるタグ
- <a href="リンク先URL">
クロールできないタグ
- <a routerLink="リンク先URL">
- <span href="リンク先URL">
- <a onclick="goto('リンク先URL ')">
a href以外のaタグリンクは、クローラがたどれないためSEO効果を発揮できません。
aタグを使ってリンクを設定する際は、クローラがリンク先にたどり着けるように、href属性のaタグを使用しましょう。
箇条書きを示すulタグ・olタグ・liタグ
文章をリスト化する際、使用されるHTMLタグです。
順番のあるものは数字で表す『ol』で記述します。そして、リストの項目を表示するために『ul』タグを使用します。
<ul>
<ol>1.テキスト</ol>
<ol>2.テキスト</ol>
<ol>3.テキスト</ol>
</ul>< /a>
順番がないものは、番号なしリストの『li』タグで記述します。
<ul>
<li>テキスト</li>
<li>テキスト</li>
<li>テキスト</li>
</ul>< /a>
箇条書き(ulタグ、olタグ、liタグ)の使い方
『ul&li』『ol&li』のセットで使用します。
リストの各項目は、liで記述します。
type属性によって、黒丸・白丸・黒い四角を指定することが可能です。
liタグは何回使っても構いません。
ほかにも箇条書きの周りを線で囲むことができます。
箇条書きの色や、背景色も変更できるので、読みやすいコンテンツづくりに使えます。
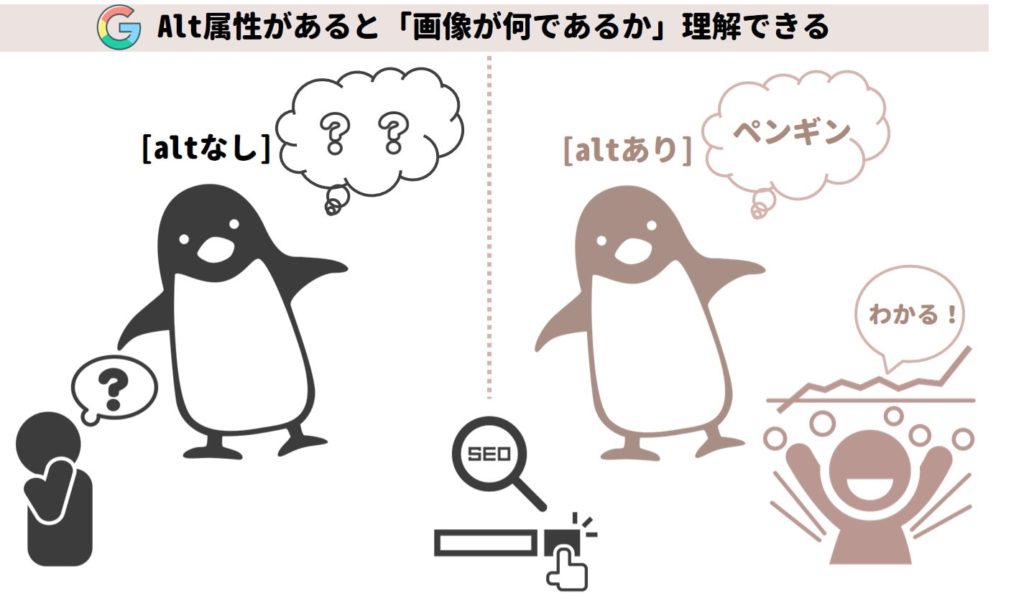
画像や動画の内容を伝えるaltタグ
altタグは、WEB上で表示される「画像」の詳細を説明するテキストのことです。
検索エンジンのロボットは、テキスト以外は読み取ることができないため、説明があることでどのような画像であるか読み取ってくれます。

検索エンジンや閲覧している読者やユーザーに、画像やコンテンツの意味を伝えるために適切な使い方をしましょう。
画像が読み込めないときには、代替えテキストとして表示されます。
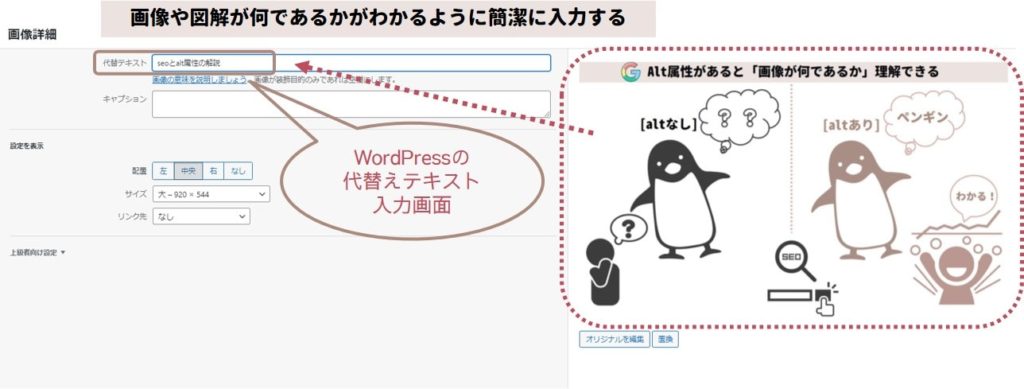
altタグの使い方
画像にalt属性を記述します。
<img src="画像のパス" alt="画像の説明のテキスト" />

画像が装飾目的で、意味を持たない場合は、alt属性がなくても構いません。
タグでよりSEO成果を上げる構造化データ
構造化データとは、検索エンジンがページ内容を理解しやすくなるようにタグづけしたものです。
記事をつくるときに構造化データを使用することによって、リッチリザルトにつなげられることがあります。
リッチリザルトとは、通常の検索結果と比べて、視覚的な機能や操作機能が追加された検索結果表示のことを指します。
リッチリザルトに似た意味の用語に『強調スペニット』があります。
強調スペニットは、ユーザーがGoogle検索で「〇〇とは」と検索をした際、結果の上層部に回答となる情報を強調して表示する仕組みのことです。
対してリッチリザルトは、通常の検索結果のスニペット部分を拡張されることが主であり、表示される順位には変わりがないとされています。
表示させたいリッチリザルトの種類によって、使用するタグは異なります。
タグをhtmlに記述することを構造化マークアップといいますが、Microdata、RDFa Lite、JSON-LDの3種類が一般的です。
Googleは、ガイドラインにおいてJSON-LDを推奨しています。
参照元:Google・構造化データに関する一般的なガイドライン
リッチリザルトにはパンくずリスト、よくある質問(FAQ)、ハウツー、商品とレビューなど29種類があります。
これらによって、ユーザーの検索行動をより快適にすることが可能です。
【注意点】避けるとよいHTMLタグの使い方
装飾系のHTMLタグは総じておすすめできません。
SEOにおける有効性がないと考えられているためです。
strongタグ
強調したい文字につけるHTMLタグです。
強調系のタグのなかでも、もっとも強い重要性を示します。
したがって、使用する場面は限定されます。
必要のないところでstrongタグを多用してしまうと、評価に悪影響を及ぼします。
bタグ
文字を太字表示するHTMLタグです。
strongタグと同じく多用しすぎる、もしくは意味のないところでつけると、検索エンジンからの評価が下がりやすくなります。
とくに『h2』など重要な見出しタグでは、過度な強調をすることになるので控えましょう。
強調にはhtmelの<em>や太字であればCSSの<font-weight>を用いて、適切な記述ができます。
brタグ
改行を表すHTMLタグです。
レイアウトを整えるために使うことが多くみられます。
しかし、デバイスによって画面幅が異なる問題が生じます。
見やすいレイアウトには、段落の働きを持つ『pr』タグや『p』タグで改行をしましょう。
hrタグ
水平線を引くHTMLタグです。
『hr』タグは、デザイン目的で使用されることがあります。
しかし、区切りをつけたい文章に挿入するのが本来の使い方です。
装飾として水平線を引きたい場合は、CSSのborderを使用しましょう。
HTMLタグを使いこなすために実践を重ねよう!
HTMLタグの最適化は、SEOにおける効果的な対策となります。
対策を行うことで、検索エンジンに正確にWEBページの内容を伝えられ、上位表示に期待できるようになります。
自然流入でアクセスを増やすために、タグに関する基本的なHTMLやCSSの知識を身に着けておくとよいでしょう。
最適なHTMLタグを設定して、SEOにおけるスキルを磨いていきましょう。







